Nextjs 동적으로 데이터 가져오기
Next.js는 기본적으로 정적으로 동작한다
나와 같은 경우 동적 route를 사용하는 부분의 dynamic route folder 구조
app ├── api │ └── blog │ └──── ...slug
api/blog/seg1/seg2/... 와 같이 들어가는 경우를 다 수집해놓지 않기 떄문에 동적경로라는 표현을 하지 않으면 업데이트 되지 않는다
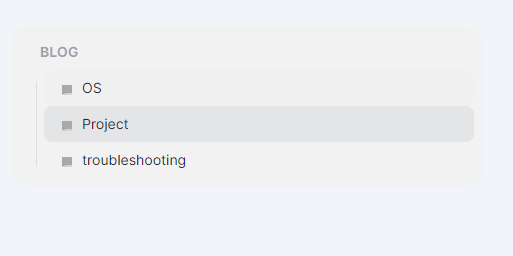
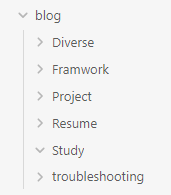
업데이트 되지 않은 데이터 & 실제 데이터
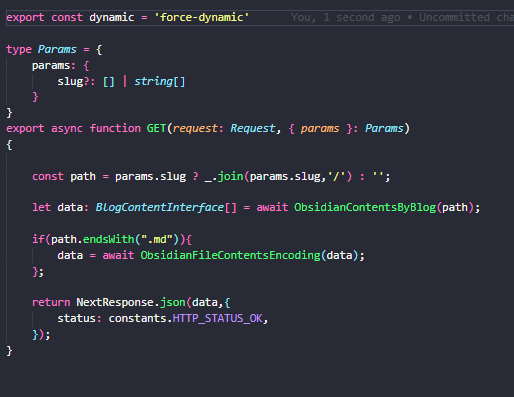
위의 항목과 동기화 시키기 위해서는 동적 경로 표시를 알려줘야 한다.
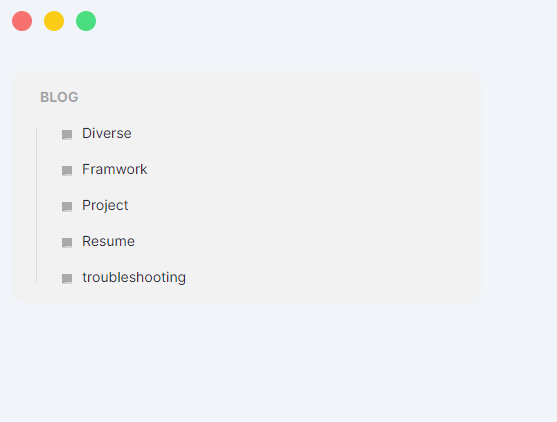
수정된 코드를 빌드 후 배포해보면? 데이터가 정상적으로 업데이트 되어 랜더링 되는걸 볼 수 있다